船运公司查询组件代码流程通常包括以下几个步骤:用户通过输入查询条件(如出发地、目的地、日期等)来触发查询请求。查询请求被发送到服务器端,服务器根据输入的查询条件进行数据筛选和处理。服务器将筛选后的结果返回给客户端,客户端接收并展示给用户。用户可以根据需要对查询结果进行进一步的操作或修改查询条件,以获取更精确的查询结果。整个流程涉及到数据的传输、处理和展示,需要确保数据的完整性和准确性。
一、需求分析
- 明确查询功能
- 确定要查询的船运公司相关信息,例如船期、船舶位置、货物运输状态等。这将决定查询组件需要向后台服务器发送的请求类型和参数。
- 了解用户权限和数据访问限制。不同用户(如客户、内部员工等)可能有不同的查询权限范围。
- 确定数据源
- 确定船运公司数据的存储位置,可能是数据库(如关系型数据库MySQL、Oracle,或者非关系型数据库MongoDB等),也可能是通过API从其他系统获取数据。
二、技术选型
- 前端技术
- 如果是Web应用,可以选择JavaScript框架,如React、Vue.js 或者Angular。
- 对于移动端应用,可以考虑使用Flutter(跨平台)或者Swift(iOS)、Java(Android)。
- 确定如何进行用户界面设计,以方便用户输入查询条件(如日期选择器、下拉菜单选择船运公司名称等)。
- 后端技术
- 选择适合的编程语言,如Python(使用Django或Flask框架)、Java(使用Spring框架)、Node.js 等。
- 根据数据源选择合适的数据库连接库或API调用库。
三、前端代码流程
- 用户界面构建
- 如果使用React:
- 创建组件,例如使用
create - react - app命令初始化项目后,在src文件夹下创建ShipCompanyQuery.jsx组件。 - 使用JSX语法构建查询界面,如添加文本输入框、按钮等元素。例如:jsx复制
import React from'react';const ShipCompanyQuery = () => { return ( <div> <inputtype="text"placeholder="输入货物单号" /> <button>查询</button> </div> );};exportdefault ShipCompanyQuery;
- 创建组件,例如使用
- 如果是Vue.js :
- 创建Vue组件,在
.vue文件中,如ShipCompanyQuery.vue。 - 使用Vue的模板语法构建界面,包括输入框、按钮等元素。
- 创建Vue组件,在
- 如果使用React:
- 数据绑定和事件处理
- 在React中:
- 使用
useState或useReducer等钩子函数管理组件内部状态。例如,将用户输入的值存储在状态中。 - 为查询按钮添加
onClick事件处理函数,在函数中获取用户输入的值并准备发送到后端。
- 使用
- 在Vue.js 中:
- 使用
data选项定义组件内部数据,双向数据绑定到输入框。 - 在按钮上绑定
click事件处理方法,用于触发查询操作。
- 使用
- 在React中:
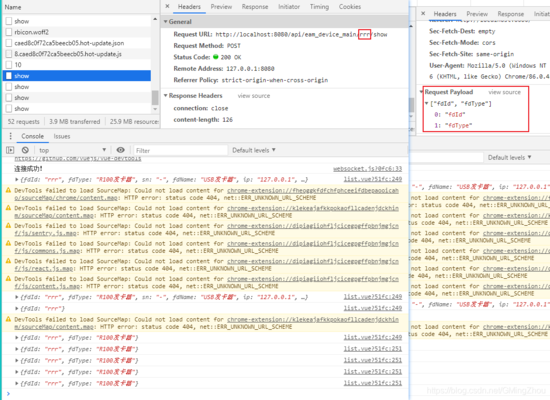
- 向后端发送请求
- 在前端框架中,可以使用
fetchAPI或者axios库发送HTTP请求。 - 例如在React中使用
axios:- 首先安装
axios(npm install axios)。 - 在查询按钮的事件处理函数中:jsx复制
import axios from 'axios';const handleQuery = () => { const inputValue = document.getElementById('input - id').value; axios.post('/api/ship - company - query', {inputValue}) .then(response => { // 处理查询结果 }) .catch(error => { // 处理错误 });};
- 首先安装
- 在前端框架中,可以使用
四、后端代码流程
- 路由设置(以Python Flask为例)
- 创建Flask应用:python复制
from flask import Flask, request, jsonifyapp = Flask(__name__) - 设置查询路由:python复制
@app.route('/api/ship - company - query', methods=['POST']) defship_company_query(): # 处理请求数据 return jsonify({'result': '查询结果'})
- 创建Flask应用:
- 数据处理
- 从请求中获取前端发送的数据。在Flask中,可以使用
request.get_json()获取POST请求中的JSON数据。 - 根据查询条件,构建数据库查询语句(如果数据存储在数据库中)。
- 例如,如果使用MySQL数据库:
- 首先安装
mysql - connector - python库。 - 在查询函数中:python复制
import mysql.connectordefship_company_query(): data = request.get_json() input_value = data['inputValue'] mydb = mysql.connector.connect( host="localhost", user="yourusername", password="yourpassword", database="ship_company_db" ) mycursor = mydb.cursor() query = "SELECT * FROM ship_company_table WHERE column = %s" mycursor.execute(query, (input_value,)) result = mycursor.fetchall() mydb.close() return jsonify({'result': result})
- 首先安装
- 从请求中获取前端发送的数据。在Flask中,可以使用
- 数据返回
- 将查询结果转换为合适的格式(如JSON),然后返回给前端。在Flask中,可以使用
jsonify函数将Python对象转换为JSON响应。
- 将查询结果转换为合适的格式(如JSON),然后返回给前端。在Flask中,可以使用
五、测试与优化
- 单元测试
- 在前端,可以使用测试框架如Jest(对于React)或者Vue Test Utils(对于Vue.js )对组件进行单元测试。测试输入框的渲染、事件处理函数等。
- 在后端,可以使用测试框架如
unittest(Python)或者JUnit(Java)对路由处理函数、数据处理函数等进行单元测试。
- 集成测试
- 测试前端和后端的交互,确保查询请求能够正确发送、接收和处理。
- 性能优化
- 在前端,优化组件渲染速度,例如通过减少不必要的重渲染。
- 在后端,优化数据库查询性能,如添加索引、优化查询语句等。





船运公司数据查询接口设计
船期查询系统开发指南
船运公司信息数据库搭建
船运货物追踪系统实现